Βελτιστοποίηση Ιστοσελίδας
Ο Ρόλος του Οπτικού Σχεδιασμού
Στην ψηφιακή εποχή, η βελτιστοποίηση ιστοσελίδας μέσω του οπτικού σχεδιασμού ενός δικτυακού τόπου είναι κάτι πολύ περισσότερο από θέμα αισθητικής. Παίζει καθοριστικό ρόλο στην εμπειρία του χρήστη, τη δέσμευση και, τελικά, την επιτυχία μιας ιστοσελίδας. Ο αποτελεσματικός οπτικός σχεδιασμός μπορεί να ενισχύσει τη χρηστικότητα, να οικοδομήσει εμπιστοσύνη και να προωθήσει τις μετατροπές, καθιστώντας τον ζωτικής σημασίας στοιχείο της βελτιστοποίησης ιστοσελίδας.
Ο Οπτικός Σχεδιασμός Φέρνει τη Βελτιστοποίηση Ιστοσελίδας
Αρχικά, ο οπτικός σχεδιασμός περιλαμβάνει την εμφάνιση και την αίσθηση μιας ιστοσελίδας, συμπεριλαμβανομένης της διάταξης, των χρωμάτων, της τυπογραφίας, των εικόνων και των διαδραστικών στοιχείων. Αυτά τα στοιχεία συνεργάζονται για να δημιουργήσουν εντύπωση και να καθοδηγήσουν τους χρήστες στον ιστότοπο. Ποιοι είναι οι λόγοι για τους οποίους ο οπτικός σχεδιασμός είναι απαραίτητος για τη βελτιστοποίηση της ιστοσελίδας;
1. Η Πρώτη Εντύπωση Μετράει
Οι επισκέπτες σχηματίζουν γνώμη για την ιστοσελίδα σας μέσα σε χιλιοστά του δευτερολέπτου. Μια καλά σχεδιασμένη ιστοσελίδα έλκει την προσοχή τους, ενώ μια κακοσχεδιασμένη ιστοσελίδα μπορεί να οδηγήσει σε άμεση εγκατάλειψη. Οι πρώτες εντυπώσεις είναι κρίσιμες, καθώς δίνουν τον τόνο για ολόκληρη την εμπειρία του χρήστη.
2. Βελτίωση της Εμπειρίας Χρήστη (UX)
Επιπλέον, ένας οπτικά ευχάριστος σχεδιασμός ενισχύει την εμπειρία του χρήστη, καθιστώντας την πλοήγηση διαισθητική και ευχάριστη.
Επομένως, ο καλός σχεδιασμός:
- βοηθά τους χρήστες να βρίσκουν πληροφορίες γρήγορα
- μειώνει την απογοήτευση
- ενθαρρύνει τις επισκέψεις μεγαλύτερης διάρκειας, τα οποία είναι ζωτικής σημασίας για το SEO και τα ποσοστά μετατροπής.

3. Ανάπτυξη Εμπιστοσύνης και Αξιοπιστίας
Ένας επαγγελματικός και αισθητικά ευχάριστος σχεδιασμός δημιουργεί εμπιστοσύνη και αξιοπιστία. Οι χρήστες είναι πιο πιθανό να εμπιστευτούν και να εμπλακούν με μια προσεγμένη και μοντέρνα ιστοσελίδα. Η εμπιστοσύνη αποτελεί βασικό παράγοντα για τις μετατροπές, ιδίως για ιστοσελίδες ηλεκτρονικού εμπορίου και παρόχους υπηρεσιών.
4. Στήριξη της Ταυτότητας της Επωνυμίας
Επιπλέον, ο συνεπής οπτικός σχεδιασμός σε ολόκληρο την ιστοσελίδα σας ενισχύει την ταυτότητα του εμπορικού σας σήματος. Βοηθά στη δημιουργία μιας αξέχαστης εμπειρίας μάρκας και διασφαλίζει ότι η ιστοσελίδα σας είναι άμεσα αναγνωρίσιμη. Αυτή η συνέπεια είναι σημαντική για την πιστότητα της μάρκας και τις επαναλαμβανόμενες επισκέψεις.
Ακόμη, μπορείτε να ζητήσετε επαγγελματικό σχεδιασμό ιστοσελίδας ώστε η έμπειρη ομάδα του Γραφίτη να επιμεληθεί την καλύτερη σας προβολή.
Βασικά Στοιχεία Οπτικού Σχεδιασμού
Επομένως, για να βελτιστοποιήσετε μια ιστοσελίδα μέσω του οπτικού σχεδιασμού, δείτε τα ακόλουθα βασικά στοιχεία:
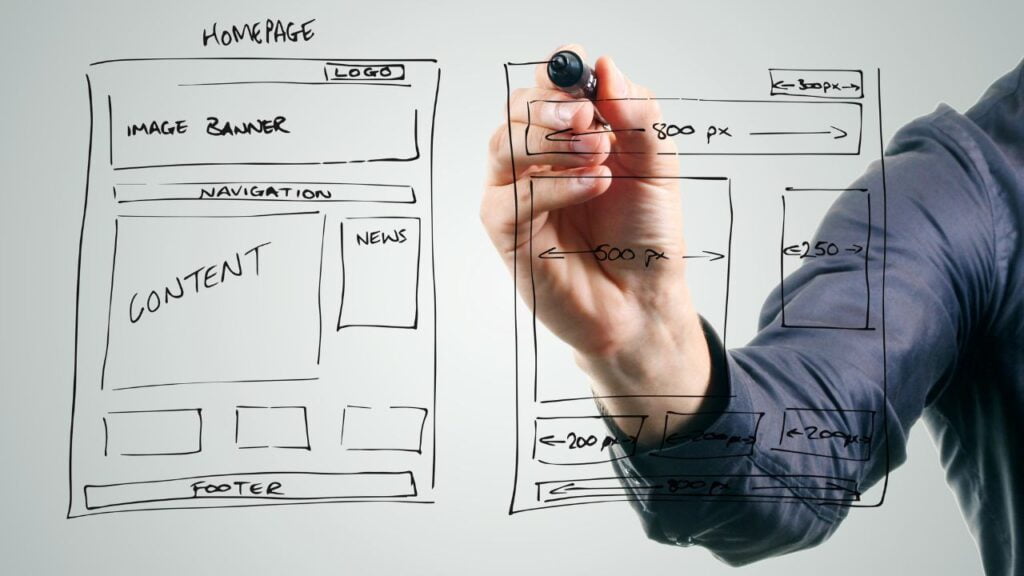
1. Διάταξη και Δομή

- Σχεδιασμός βάσει πλέγματος: Με διάταξη βασισμένη σε πλέγμα για ευθυγράμμιση και συνέπεια σε ολόκληρο τον ιστότοπό σας. Αυτή η προσέγγιση δίνει μια ισορροπημένη και οργανωμένη εμφάνιση. Επομένως, διευκολύνοντας την πλοήγηση των χρηστών.
- Λευκός χώρος: Με τον λευκό χώρο αλλάξτε προς το καλύτερο την αναγνωσιμότητα. Ο λευκός χώρος βοηθά στην ανάδειξη σημαντικών στοιχείων με μια καθαρή, μοντέρνα εμφάνιση.
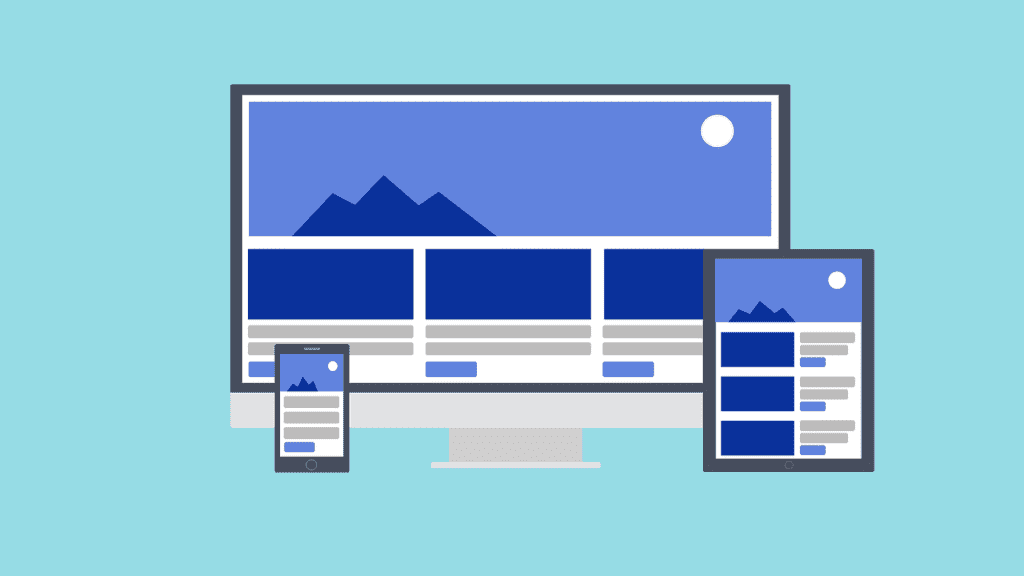
- Responsive Design: Η διάταξή σας καλό είναι να είναι responsive, δηλαδή προσαρμοστική σε διαφορετικά μεγέθη οθόνης και συσκευές. Η βελτιστοποίηση για κινητά τηλέφωνα είναι ζωτικής σημασίας.
2. Χρώματα και Σχήματα
- Χρώματα μάρκας: Δηλαδή, παρόμοια ή ίδια χρώματα με την ταυτότητα του εμπορικού σας σήματος. Η συνέπεια στη χρήση των χρωμάτων ενισχύει την αναγνώριση της μάρκας.
- Αντίθεση και προσβασιμότητα: Μια επαρκή αντίθεση μεταξύ του κειμένου και των χρωμάτων φόντου αλλάζει την αναγνωσιμότητα. Συνεπώς, με βάση τις οδηγίες προσβασιμότητας κάντε την ιστοσελίδα σας εύχρηστη για όλους τους επισκέπτες, συμπεριλαμβανομένων των ατόμων με προβλήματα όρασης.
- Ψυχολογικός αντίκτυπος: Με τις ψυχολογικές επιδράσεις των χρωμάτων δώστε σημασία στη συμπεριφορά των χρηστών. Για παράδειγμα, το μπλε δίνει εμπιστοσύνη, ενώ το κόκκινο την αίσθηση κινδύνου.
3. Τυπογραφία
- Αναγνωσιμότητα: Επιλέξτε γραμματοσειρές εύκολες στην ανάγνωση σε διάφορες συσκευές και μεγέθη οθόνης.
- Ιεραρχία: Με διαφορετικά μεγέθη και βάρη γραμματοσειράς δώστε μια σαφή οπτική ιεραρχία. Οι επικεφαλίδες είναι διαφορετικές από το κυρίως κείμενο, καθοδηγώντας τους χρήστες μέσα στο περιεχόμενο.
- Συνέπεια: Να έχετε συνέπεια στη χρήση γραμματοσειρών σε ολόκληρη την ιστοσελίδα.
4. Εικόνες και Πολυμέσα
- Εικόνες υψηλής ποιότητας: Οι εικόνες υψηλής ποιότητας, σχετικές με το περιεχόμενο και την επωνυμία σας είναι σημαντικές.
- Βελτιστοποίηση: Με μορφές όπως JPEG για φωτογραφίες και PNG για γραφικά με διαφάνεια.
- Περιεχόμενο βίντεο: Τα βίντεο είναι βελτιστοποιημένα για γρήγορη φόρτωση και μπορούν να προβληθούν σε όλες τις συσκευές.
Τι συμπεραίνουμε;
Τέλος, ο αντίκτυπος του οπτικού σχεδιασμού στη βελτιστοποίηση της ιστοσελίδας είναι σημαντικός. Ένας καλά σχεδιασμένος ιστότοπος βελτιώνει την εμπειρία του χρήστη και οδηγεί σε μετατροπές. Εστιάζοντας σε βασικά στοιχεία, όπως η διάταξη, οι χρωματικοί συνδυασμοί, η τυπογραφία, οι εικόνες και τα διαδραστικά στοιχεία, μπορείτε να δημιουργήσετε μια οπτικά ελκυστική και υψηλής απόδοσης ιστοσελίδα.
Εάν αυτή η ανάρτηση σας φάνηκε χρήσιμη, μείνετε συντονισμένοι για περισσότερες πληροφορίες σχετικά με τον τομέα του σχεδιασμού ιστοσελίδας ή ακόμη, εγγραφείτε στο blog μας.